One of the most popular themes for WordPress is the Avada theme. While the theme does have its detractors, many site owners love its flexibility.
But no matter how flexible a theme might be, website requirements may dictate functionality that the theme just does not support. This is where learning to code can come in handy!
Using the Avada theme (version 5.1.5) for the Basta Boatlifts site, I ran into two requirements that were not met by the theme:
- The client wanted a header layout that was different from the headers available in the theme options.
- The client loved the product carousel (used with WooCommerce products) but wanted it to scroll so that the current product was in the middle of the product carousel when someone visited that page.
In order to meet the requirements for this site, I built a child theme so the needed functionality could be included. I then tackled the header layout.
Avada stores the social media selections in its theme options. This allowed me to grab those options and append them to the main menu. For this site, we were only interested in Facebook and Twitter. Notice that we use the wp_nav_menu_items filter to add the social media to the menu:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | function avada_add_social_to_nav($items) { $social_networks = Avada()->settings->get( 'social_media_icons' ); // Check that we have social networks defined before proceeding. if ( ! empty( $social_networks ) && isset( $social_networks['url'] ) && ! empty( $social_networks['url'] ) ) { for ( $i = 0; $i <= count( $social_networks['url'] ) - 1; $i++ ) { if ('facebook' == $social_networks['icon'][ $i ]) { $items .= '<li class="bastia-social-icon"><a class="fusion-social-network-icon fusion-facebook fusion-icon-facebook" target="_blank" href="' . esc_html($social_networks['url'][ $i ]) .'" data-placement="bottom" data-title="" data-toggle="tooltip" title="" data-original-title="Facebook"></a></li>'; }else if ('twitter' == $social_networks['icon'][ $i ]) { $items .= '<li class="bastia-social-icon"><a/ class="fusion-social-network-icon fusion-twitter fusion-icon-twitter" target="_blank" href="'. esc_html($social_networks['url'][ $i ]) . '" data-placement="bottom" data-title="" data-toggle="tooltip" title="" data-original-title="Twitter"></a><li>'; } } } return $items; } add_filter( 'wp_nav_menu_items', 'avada_add_social_to_nav', 5 ); |
Custom Child Theme Header
Handling the carousel was a bit trickier. The products carousel uses a shortcode to generate the scroller. One of the parameters in the short code was the number of items to scroll. Since the requirement was to only scroll by one item, I could use this setting to position the starting point of the carousel. The next step was to figure out how to make this work.
While Avada does combine all of its scripts, the individual ones are available in the includes/lib/assets/min/js directory. Here I found the script fusion-carousel.js. I used an online site to unminify the script and could then make the needed changes:
Original Script
1 | f = jQuery(this).attr("data-scrollitems") ? jQuery(this).data("scrollitems") : null, |
Modified Script
1 2 | f = null, n = ( jQuery( this ).attr( 'data-scrollitems' ) ) ? jQuery( this ).data( 'scrollitems' ) : 0, |
The variable “n” will be used to position the carousel:
Original Script
1 2 3 4 5 6 7 8 | items: { height: m, width: k, visible: { min: 1, max: i } }, |
Modified Script
1 2 3 4 5 6 7 8 9 | items: { height: m, width: k, start: n, visible: { min: 1, max: i } }, |
The final step is to save our new script in the child theme and enqueue it:
1 2 3 4 5 6 | function theme_enqueue_scripts() { wp_register_script( 'basta-fusion-carousel', get_stylesheet_directory_uri() . '/js/basta-fusion-carousel.js', array( 'jquery' ), false, true); wp_enqueue_script( 'basta-fusion-carousel'); } add_action( 'wp_enqueue_scripts', 'theme_enqueue_scripts', 20 ); |
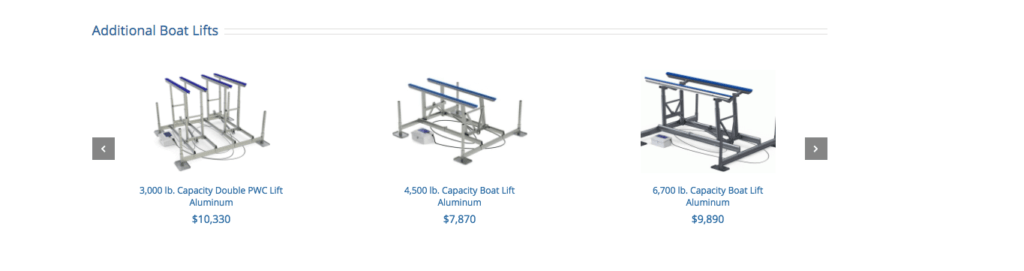
Custom Child Theme Product Carousel
The middle product, 4,500 lb. Capacity Boat Lift, is the current product page.





-0 Comments