I have been busy trying out CSS3 with a recently launched website .
So, I wanted to showcase some useful css techniques that I used with this site.
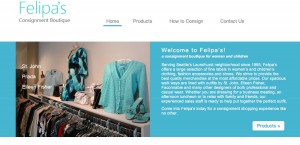
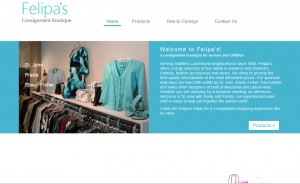
First, you will probably have to click the image to enlarge it to see the detail. Notice, that on the Safari page you get a rounded button and the text has a small shadow. This is accomplished with CSS:
background:white;
text-decoration:none;
padding:8px 15px;
color:#46b5d0;
margin-top:10px;
margin-right:10px;
float:right;
-moz-border-radius:5px;
-webkit-border-radius:5px;
border-radius:5px;
font-size:1.2em;
-webkit-transition:color 2s ease-out;
-moz-transition:border color 2s ease-out;
-o-transition:border color 2s ease-out;
transition:bordercolor 2s ease-out;
text-shadow: 1px 1px 0 rgba(127, 127, 127, .5);
The border-radius creates the rounded button and the text-shadow property gives that beveled look to the text. While we must still rely on browser-specific properties to accomplish this, the code includes the standard properties which hopefully will soon be implemented by all of the major browsers.




-0 Comments