While working on a new site using a responsive design, I discovered that fonts render quite a bit differently on Retina and non-Retina displays. In particular, I had to adjust letter spacing for retina displays that appeared way more spread out than on a standard display. I was using the Avenir webfont for my headers when I ran into this issue. You can see the results in my images below:

non-Retina Display

Retina Display
As you can see the increased letter spacing really messes up the layout as well as spreading out the headers too much. The cure? A simple CSS fix:
1 2 3 4 5 6 7 | @media only screen and (-webkit-min-device-pixel-ratio: 1.5), only screen and (min--moz-device-pixel-ratio: 1.5), only screen and (min-device-pixel-ratio: 1.5) { letter-spacing:-1px; } // end of media query |
The final results of the CSS changes can be seen here:

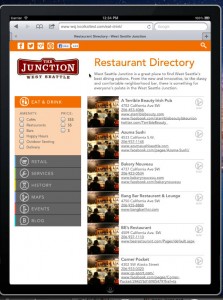
iPad Retina with letter-spacing correction


-0 Comments