Many WordPress users rely on the Contact Form 7 plugin to create a contact form that can be emailed. There have been many posts and videos on how to install and configure the plugin, so I won’t cover that here. Instead, I am going to show a few sites which take the contact page to the next level.
Custom Layout
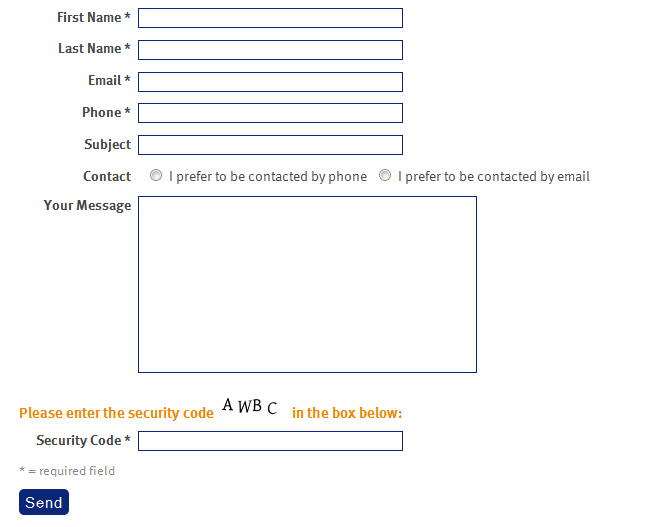
If you take look at the form below, you can see it is changed from the usual “out of the box” layout you get when Contact Form 7 is installed:
- In order to get this form to work we need to do the following:
- Install and activate the Really Simple CAPTCHA plugin.
- Edit the Contact Form 7 settings so you end up with the following:
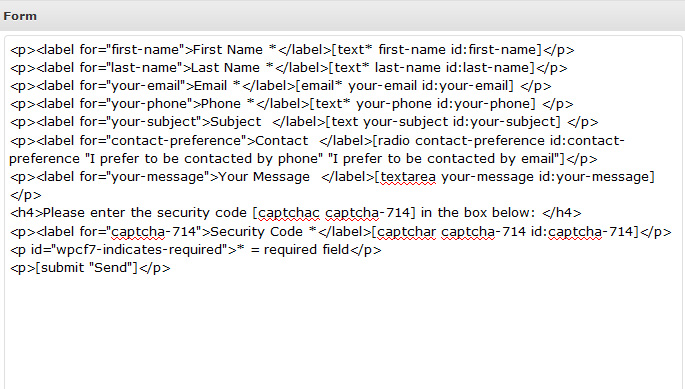
Form Layout
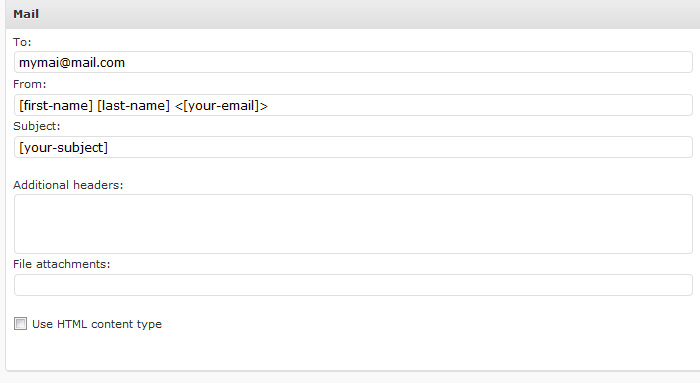
Email Header
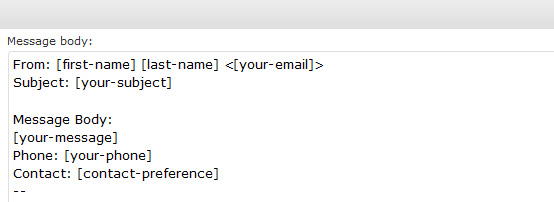
Email Message
To get our contact form to look like the one we:
- Remove all the code from the Form area except for the submit code
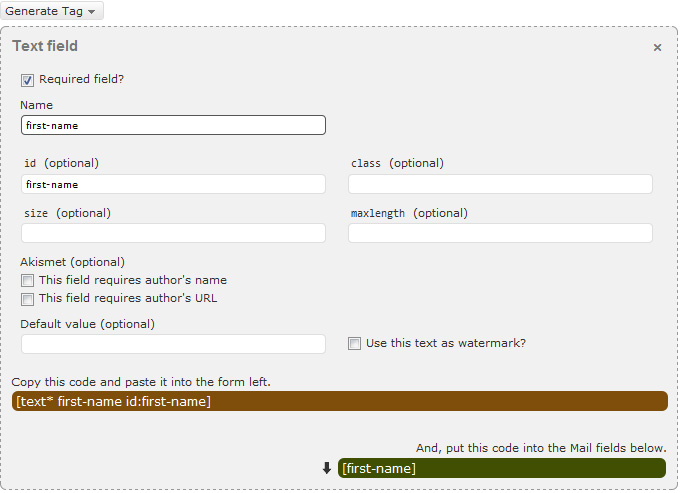
- Add the new fields with the appropriate names and IDs after selecting the Generate Tag dropdown. You will need to add the <p> and <label> tags yourself.
- Following the directions on the screen to copy the fields to the Form and Message area. Note, that for this form we replace the [your-name] field with our [first-name] [last-name] fields in both the Message Body area and the Mail area.
When we have finished filling out the form and saving our changes, the one remaining item is the CSS.
.wpcf7-form {margin-top:20px;}
.wpcf7-form label {
float:left;
text-align:right;
display:block;
margin-right:0.5em;
width: 8em;
font-weight:bold;
}
.wpcf7-form input[type=”radio”] {
vertical-align:top;
}
div.wpcf7-mail-sent-ok,
div.wpcf7-mail-sent-ng,
div.wpcf7-spam-blocked,
div.wpcf7-validation-errors {
border:1px solid #EC8800 !important;
}
p#wpcf7-indicates-required {
font-size:.9em;
color:#888888;
}
And for the submit button, you will see rounded corners in Firefox or WebKit (safari, chrome) browsers as well as IE9:
input[type="submit"]{
background:#0b2678;
color:#FFFFFF;
padding:3px;
border:none;
font-size:1.1em;
-moz-border-radius:5px;
-webkit-border-radius:5px;
border-radius:5px;
letter-spacing:.07em;
}
input[type="submit"]:hover, input[type="submit"]:focus{
color: #ababcc;
}
The actual page can be found at http://createthelifeyouimaginecoaching.com/contact/.
See https://www.koolkatwebdesigns.com/wordpress-contact-form-7-part-2/ for another example.







-0 Comments