I have been working on a project using a child theme based Allegiant Pro from https://cpothemes.com/.
While the theme is generally well written and with easy to override functions, it still relies on floats for the headers.
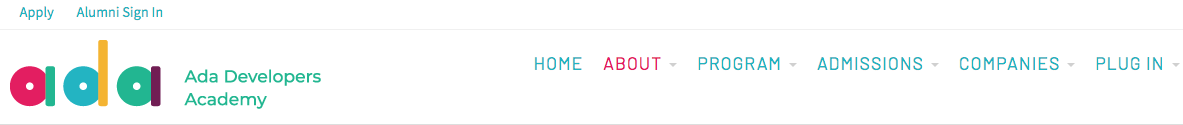
The first problem with this approach was adjusting the layout for different image sizes. Notice that the navigation is not centered with the logo and appears to be too high up. While padding can be used to adjust the position of the navigation, it seems a better solution would be to use styles that don’t require this adjustment, even if the image is swapped out.

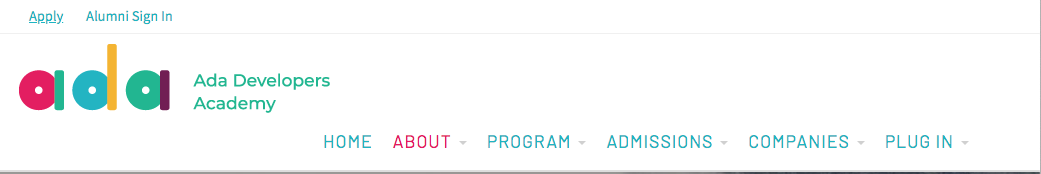
The second problem occurs when the browser shrinks and the navigation wraps under the menu. Since it is floated, it keeps changing position moving more towards the left. It makes the site seem a bit awkward.

If the floats are replaced with flexbox, the two issues are solved. First, we need to use CSS to get the effect we want:
.header .container {
align-items:center;
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
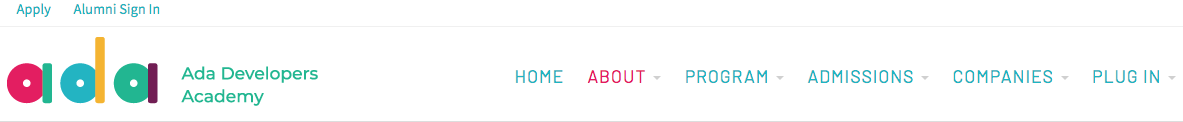
In the above code,” align-items:center” vertically centers the navigation and logo. Setting “space-between” for justify content keeps the logo on the left and the navigation on the right.

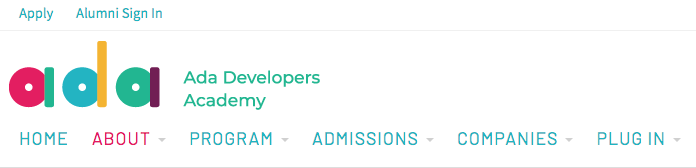
When the browser shrinks, the navigation displays directly below the logo.




-0 Comments